JavaScript & Node.js
#.11 JSON
Haksae
2022. 1. 9. 15:39
1. HTTP
- HTTP : Hypertext Transfer Protocal
- 어떻게 하이퍼텍스트를 주고받을 수 있는지 규약한 프로토콜의 하나
- 웹사이트나 웹 어플리케이션과 같은 클라이언트들이 서버와 어떻게 통신할 수 있는지를 정리한 것
- client → request → server
- server → response → client
- Hypertext : 웹사이트에서 이용되어지는 있는 하이퍼링크 뿐 아니라 전반적으로 쓰여지고 있는 리소스들, 문서나 이미지 파일들을 전부 포함
2. AJAX
- Ascynchronous JavaScript And XML (비동기 자바스크립트와 XML)
- 웹페이지에서 동적으로 서버에게 데이터를 주고 받을 수 있는 기술
- 대표적으로 Browser API가 제공하는 XHR (XML HttpRequest)라는 객체가 있다
- 최근 Browser API에 추가된 fetch API를 사용하면 간편하게 데이터를 주고 받을 수 있다.
- (그러나 신규버전이므로 아직은 유의할 필요가 있음)
- XML
- XML은 HTML과 같은 마크업 언어 중 하나이다.
- → 태그를 이용해서 데이터를 나타낸다.
- → HTML과 마찬가지로 데이터를 표현할 수 있는 한가지 방법이다.
- XML을 사용하면 불필요한 태그사용과 파일크기가 커질뿐만 아니라 가독성도 좋지않아 최근에는 JSON을 많이 사용한다
3. JSON
- JavaScript Object Notation
- ECMAScript 3 (1999)을 보고 영감받아 만든 데이터 포맷이다.
- JSON의 데이터 타입은 JS에서 사용하는 Object{key:value}와 같다.
- JSON 장점
- 데이터를 주고 받을 때 쓸 수 있는 가장 간단한 파일 포맷
- 텍스트를 기반으로 한 가벼운 구조
- 사람 눈으로 읽기 쉬움
- key-value로 구성되어 있음
- 서버와 통신을 할 때 데이터를 주고 받고 직렬화(Serialization)하기 위해 쓴다.
- 중요 point! 프로그래밍 언어나 플랫폼에 상관없이 사용 가능
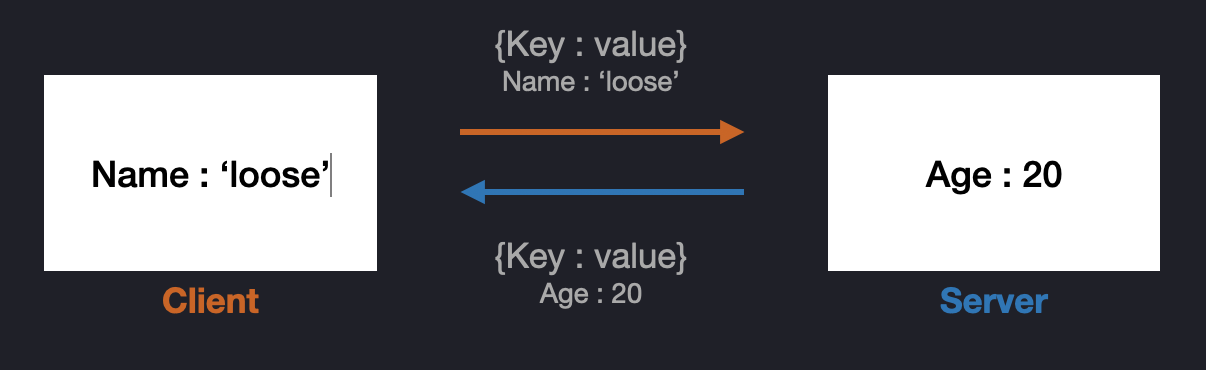
- Client와 Server는 각 데이터를 String type으로 주고 받는다

- JSON 포인트
- Object를 어떻게 직렬화(serialize)해서 JSON으로 변환할지?
- 직렬화된 JSON을 어떻게 deserialize를 해서 다시 object로 받아올지?
4. Object to JSON / stringify(obj)
Overloading: 함수의 이름은 동일하지만, 어떤 파라미터를 전달하냐에 따라서 각각 다른 방식으로 호출이 가능한 함수
- stringify
- 어떤 타입의 오브젝트를 받아와서 바로 string으로 변환
- 세밀하게 통제하고 싶다면, 콜백 함수를 전달하면됨
- JSON.stringify(key, value)
- 함수는 데이터가 아니기 때문에 제외
- JS에만 있는 특별한 데이터도 제외
let json = JSON.stringify(true);
console.log(json); // true
json = JSON.stringify(['apple', 'banana']);
console.log(json); // ["apple","banana"]
const rabbit = {
name : 'tori',
color: 'white',
size : null,
birthDate: new Date(),
//함수, JS에만 있는 특별한 데이터는 JSON에 포함 안됨
// symbol : Symbol("id"),
jump: () => {
console.log(`${name} can jump!`);
},
};
let json2 = JSON.stringify(rabbit);
console.log(json2) // {"name":"tori","color":"white","size":null,"birthDate":"2022-01-08T05:02:45.376Z"}
/**
* JSON으로 변환되는 것을 조금 더 통제하고 싶다면, 콜백 함수 이용
* stringify(value: any, replacer?: (this: any, key: string, value: any) => any, space?: string | number): string;
* stringify(value: any, replacer?: (number | string)[] | null, space?: string | number): string;
*/
json2 = JSON.stringify(rabbit, ["name"]);
console.log(json2); // {"name":"tori"}
json2 = JSON.stringify(rabbit, (key, value) => {
return key === 'name' ? 'haksae' : value;
});
console.log(json2); // {"name":"haksae","color":"white","size":null,"birthDate":"2022-01-08T05:02:45.376Z"}
5. JSON to Object / parse(json)
- parse (text: string, reviver(optional))
- JSON string데이터를 넣으면 어떤 타입의 오브젝트로 변환
const obj = JSON.parse(json2)
console.log(obj)
- reviver : 전달해도 되고 안해도되는 optional 타입의 콜백함수인데 결과값을 변형
- 언제 쓰는가? JS에서 사용했던 기능들을 다시 되살릴 때
- 가령 rabbit의 birthDate는 오브젝트 자체였음. 그러나 JSON으로 전송하는 과정에서 string이 됨
- 이것을 다시 JS로 불러올 때 세밀하게 변환하고 싶을 때 reviver 사용
const obj = JSON.parse(json2, (key, value) => {
return key === 'birthDate' ? new Date(value) : value;
});
6. 유용한 사이트
- JSON Diff checker
- 두개의 JSON 데이터 차이점을 모를 때 간단하게 식별가능
- 문제 디버깅할 때 유용
- http://www.jsondiff.com/
- JSON Beautifier/editor
- JSON format 간단하게 하기
- 서버에서 받아온 JSON의 포맷이 망가지는 경우가 있음
- https://jsonbeautifier.org/
- JSON Parser
- JSON으로부터 object가 어떻게 표기되어있는지 쉽게 확인
- https://jsonparser.org/
- JSON Validator
- JSON 데이터의 유효성 검사
- https://tools.learningcontainer.com/j...
출처 : 드림코딩엘리 https://www.youtube.com/channel/UC_4u-bXaba7yrRz_6x6kb_w